【MEMO】FlickrのMovableType投稿設定
FlickrからMovableTypeへ投稿する際の設定方法のメモ。
設定開始画面
- Flickrへログイン後、アカウント情報ページ(右上の自分のアカウントネームをクリック)へ移動。
- 「Extending Flickr」をクリック。
- Your Blogs項目の「edit」をクリック。
Blog種類の選択
プルダウンの中から、「MovableType」を選択(このプルダウンの中には、TypePadやWordPress、Vox等の設定がある。)
「MovableType」を選択したら、NEXTをクリック
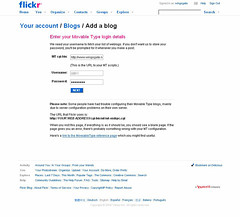
MovableTypeの投稿設定画面
入力フォームに設定情報を入力- MT cgi-bin:http://www.hoge.com/mt/
mt.cgiの入っているフォルダを指定。 - username:MovableTypeで投稿するユーザー名
- Password:MovableTypeのAPI用パスワード
APIパスワードの場所
APIパスワードは、MovableTypeの右上の「こんにちはhogeさん」をクリックし、表示されたページのWebサービスパスワードに記載されている。
表示上は[●●●●●●●●]で表記されているが、フォーム横の「内容を表示」をクリックするとダイアログボックスで表示される。
APIパスワードは、MovableTypeの右上の「こんにちはhogeさん」をクリックし、表示されたページのWebサービスパスワードに記載されている。
表示上は[●●●●●●●●]で表記されているが、フォーム横の「内容を表示」をクリックするとダイアログボックスで表示される。
入力したログイン情報の内容を確認。
パスワードの保存へのチェックとURL、表示ラベルを設定して
ALL DONEクリックして完了。
設定完了画面。
次は投稿テンプレートの設定。
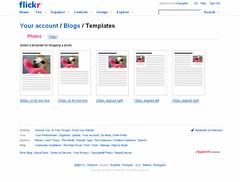
投稿テンプレートの選択
投稿する際のテンプレートデザインを選択。テンプレートは5種類
- 500px, on its own line
(幅500pxの画像でテキストの回りこみ無し) - 240px, on its own line
(幅240pxの画像でテキストの回りこみ無し) - 240px, aligned right
(幅240pxの画像で右側にテキストの回りこみ) - 100px, aligned left
(幅100pxの画像で左側にテキストの回りこみ) - 100px, aligned right
(幅100pxの画像で右側にテキストの回りこみ)
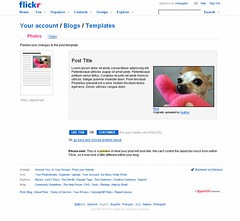
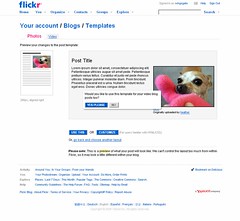
選択したテンプレートの表示イメージの確認。
ここで、「USE THIS」を選択すると、表示テンプレートスタイルが表示されるようになり、「CUSTOMIZE」を選択すると自由にテンプレートの変更ができるようになる。
テンプレートのカスタマイズ
テンプレートをhtmlやCSS等を使用してカスタマイズが可能。独自のタグは、以下の表を参照
Flickrテンプレートタグ
一部理解不能なタグあり
一部理解不能なタグあり
- {photo_url}
- :
- PhotoまたはVideoのページURL
- {photo_src}
- :
- Mediumサイズ(500サイズ)の画像URL
- {photo_src_m}
- :
- Smallサイズ(240サイズ)の画像URL
- {photo_src_t}
- :
- Thumbnailサイズ(100サイズ)の画像URL
- {photo_src_s}
- :
- Squareサイズ(75サイズ)の画像URL
- {photo_title}
- :
- 写真に付けたタイトル
- {photo_desc}
- :
- アップロードした際に入れたDiscription
- {uploader_id}
- :
- アップロードしたユーザーID
- {uploader_name}
- :
- アップロードしたスクリーンネーム名
- {uploader_profile}
- :
- アップロードしたユーザーのプロフィール
- {upload_date}
- :
- アップロードした日
- {upload_datetime}
- :
- アップロードした日と時間
- {poster_id}
- :
- あなたのユーザーID
- {poster_name}
- :
- あなたのスクリーンネーム
- {poster_profile}
- :
- あなたのプロフィールページ
- {title}
- :
- blogエントリー時に記載するタイトル
- {description_raw}
- :
- discription(よく分からない)
- {description}
- :
- discription
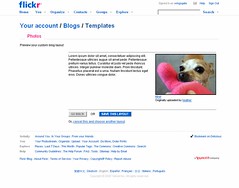
完成したテンプレートをサンプルイメージで確認。
独自のスタイルシートはサンプルでは確認できない。 「SAVE THIS LAYOUT」をクリックすると下の画面が表示される。
修正する際には「GO BACK」をクリック。
「YES PLEASE 」をクリックして完成